Hi, I'm Zac Halbert.
I currently lead Product Design at Cortex. I'm also a product design leader, mentor, frontend developer, and entrepreneur with nearly two decades of experience, 8 in design leadership and management. I also volunteer as a design mentor: book time with me on ADPList.
Select Projects
Product Design Portfolio

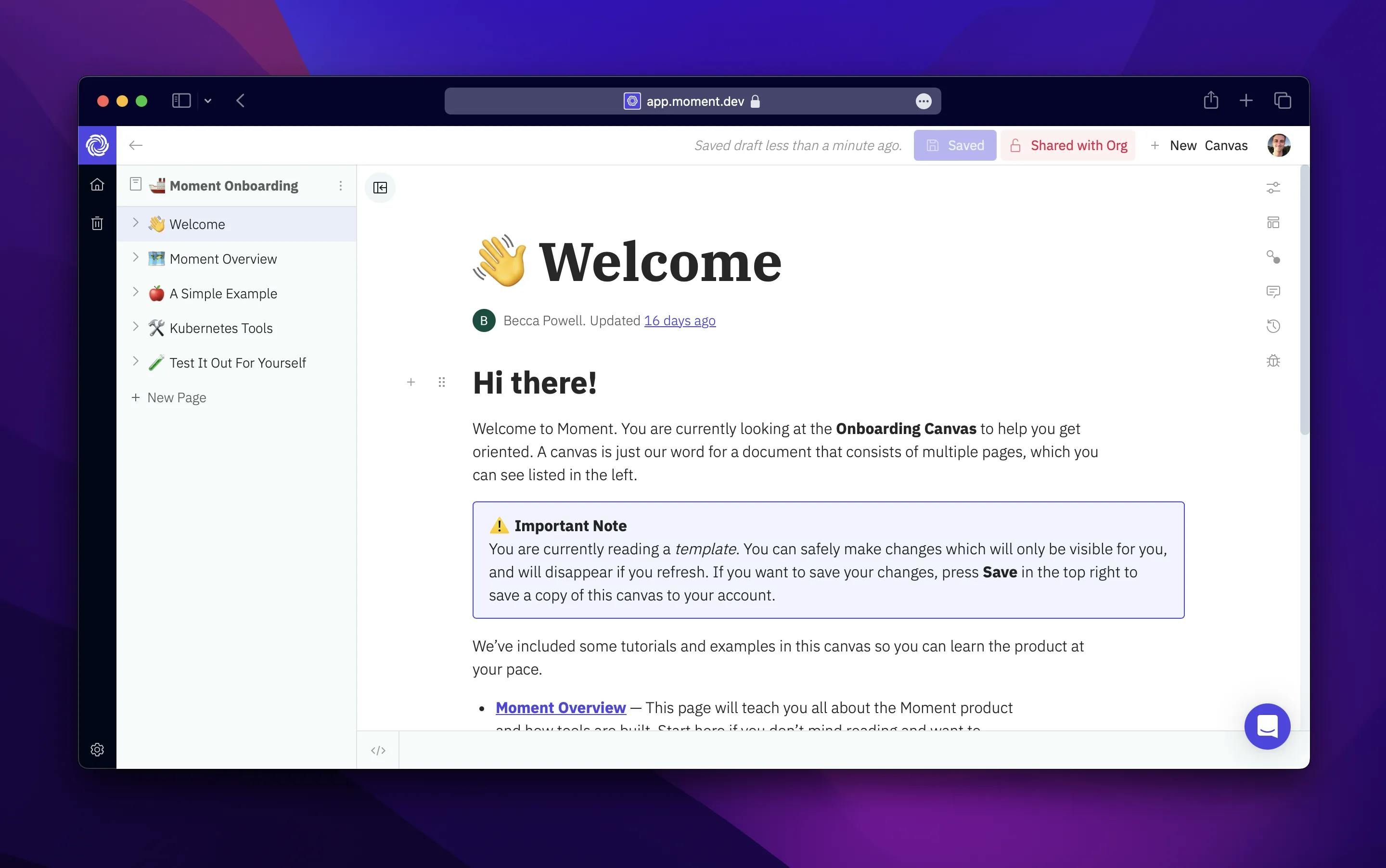
Moment.dev
Founding designer for a 0 to 1 product that allows engineers to centralize documentation, sensitive data, and critical actions.

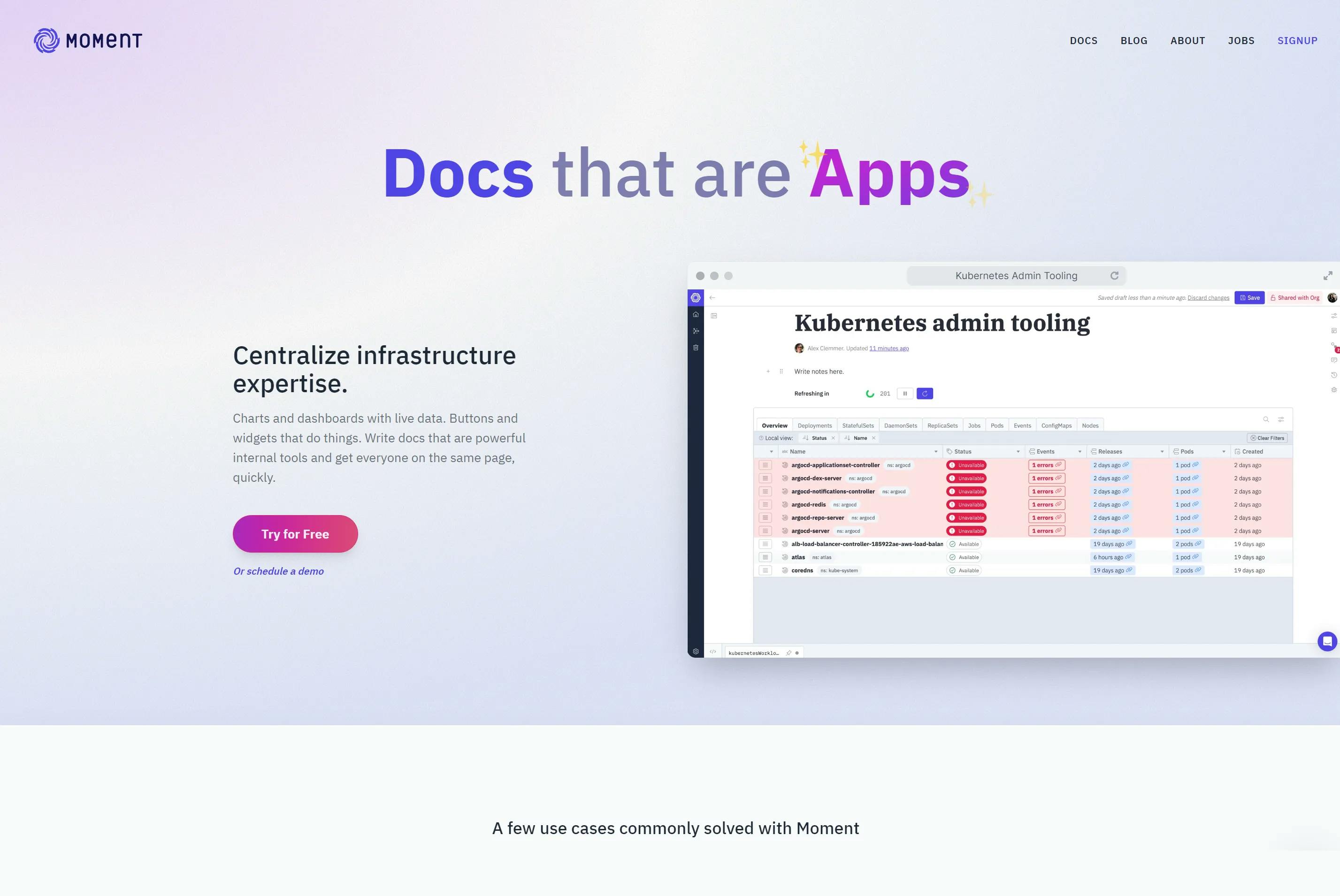
Moment.dev Branding
I designed and coded the branding and marketing website for Moment.

Metromile
Founding designer for the Enterprise arm that made insurtech software for multinational insurance companies.

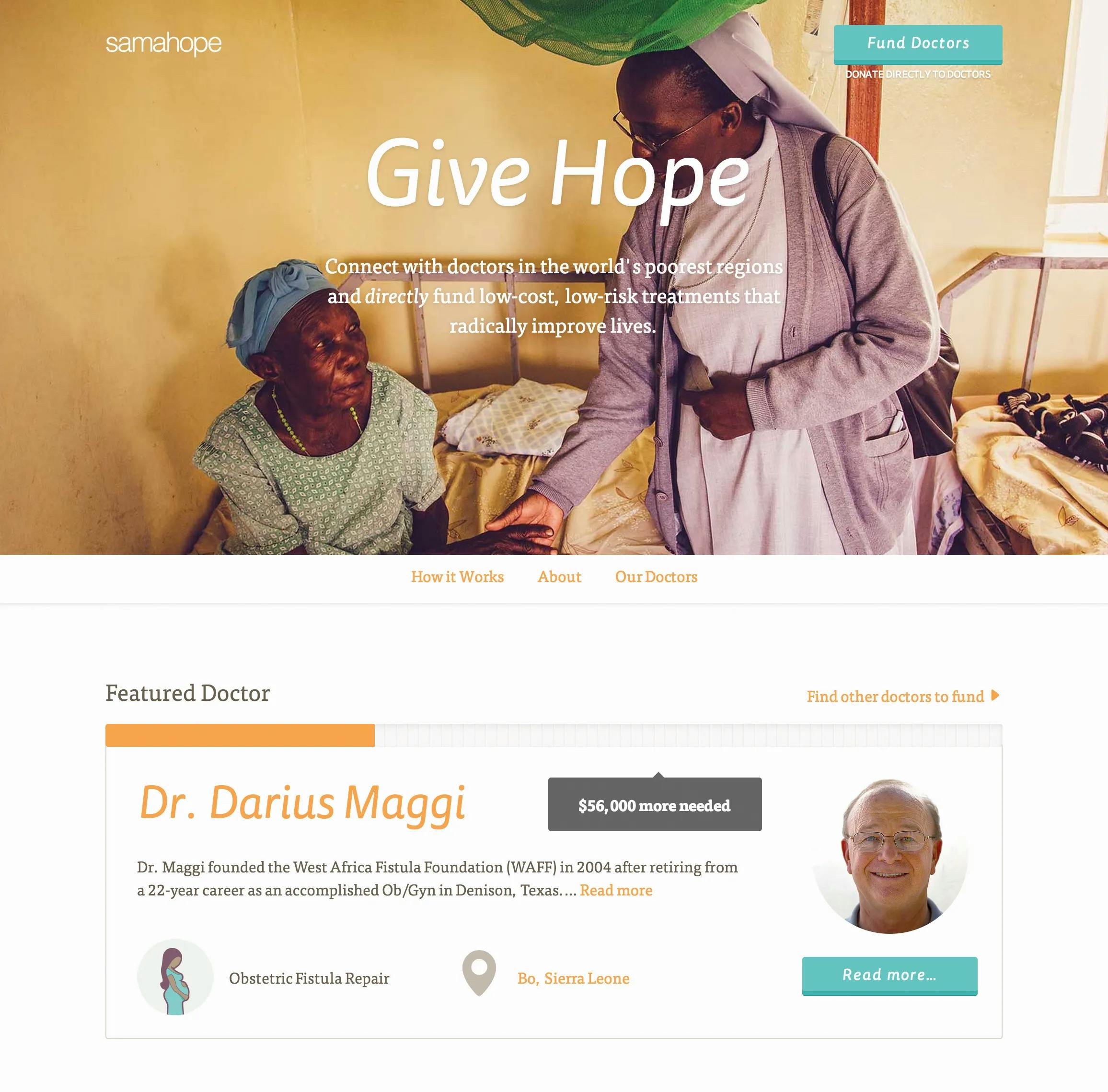
Samahope
Head of Design for a non-profit startup that crowdfunded for doctors working in rural and low-income areas providing life-saving care for women and children.